Select from a wide range of animation effects tailored to your content style and audience preferences. Options include:
Entrance Fade: Smoothly introduce elements with a subtle fade effect.
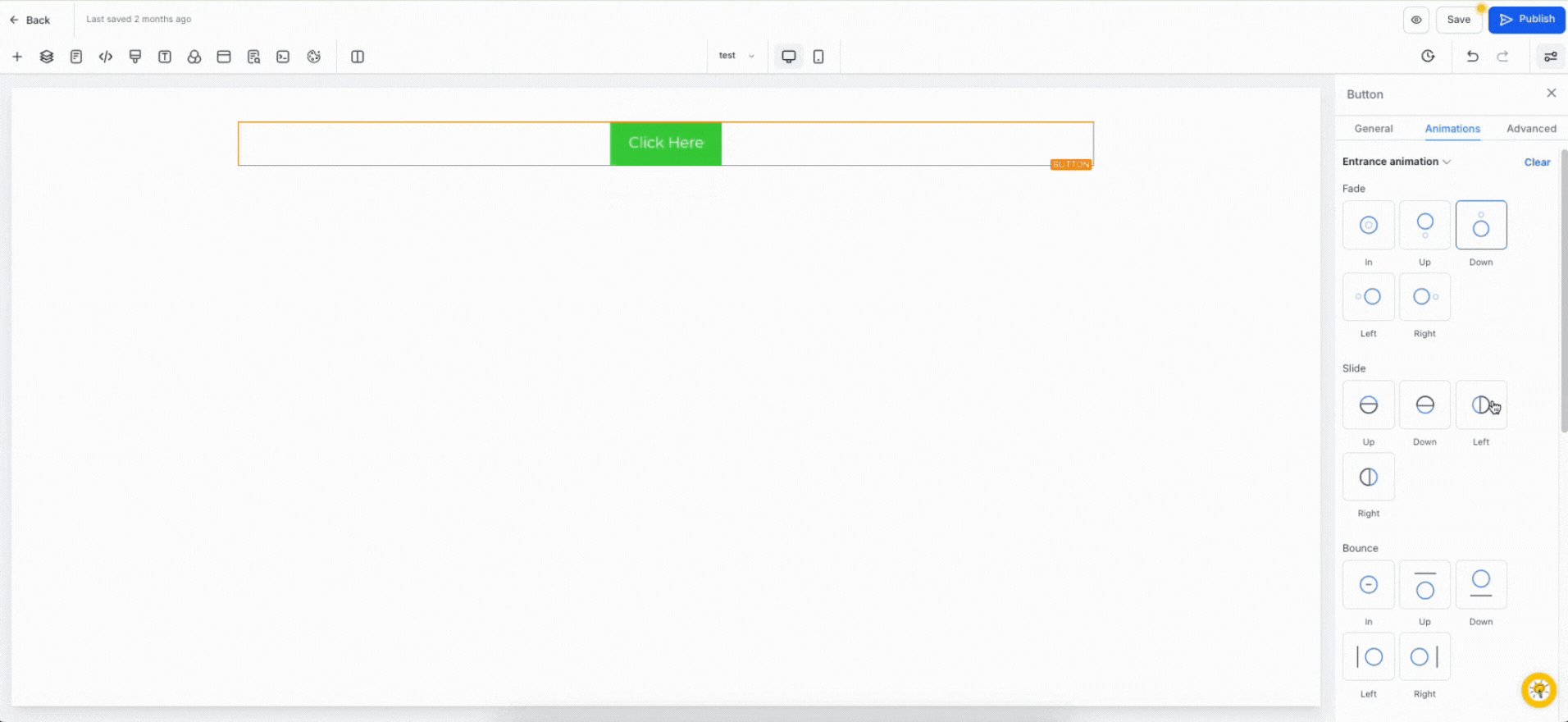
Entrance Slide: Animate elements sliding in from different directions for a dynamic entry.
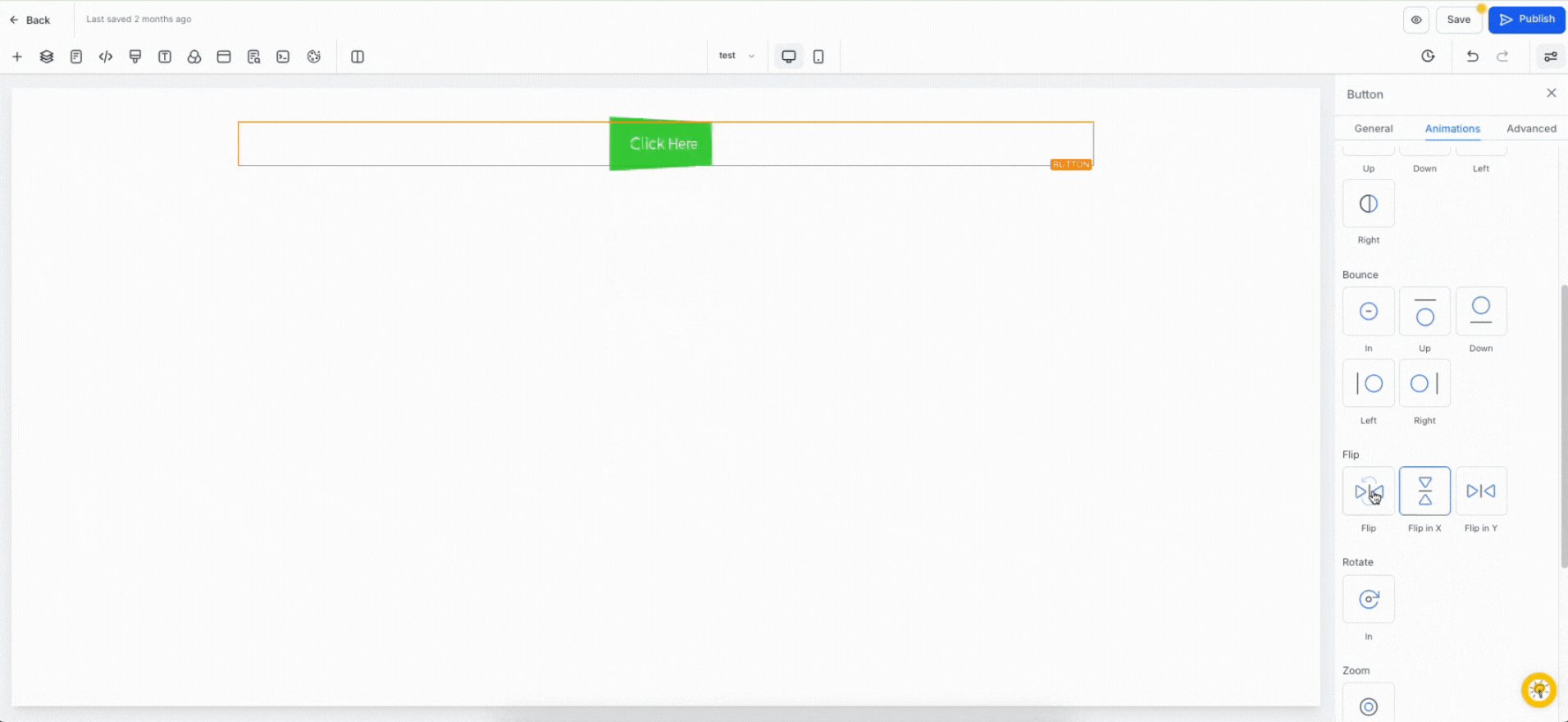
Entrance Bounce: Add a fun, bouncing effect to grab attention and inject energy.
Entrance Rotate: Introduce elements with a rotating motion for a creative visual.
Entrance Zoom: Use zoom effects for a dramatic entrance, emphasizing key information.
Hover Animations: Enhance interactivity by adding hover effects that trigger when users place their cursor over elements.
Loop Animations: Apply continuous animation effects to keep elements moving and draw constant attention.
Go to the funnel/website editor from the builder.
Select or add the image or button you wish to animate.
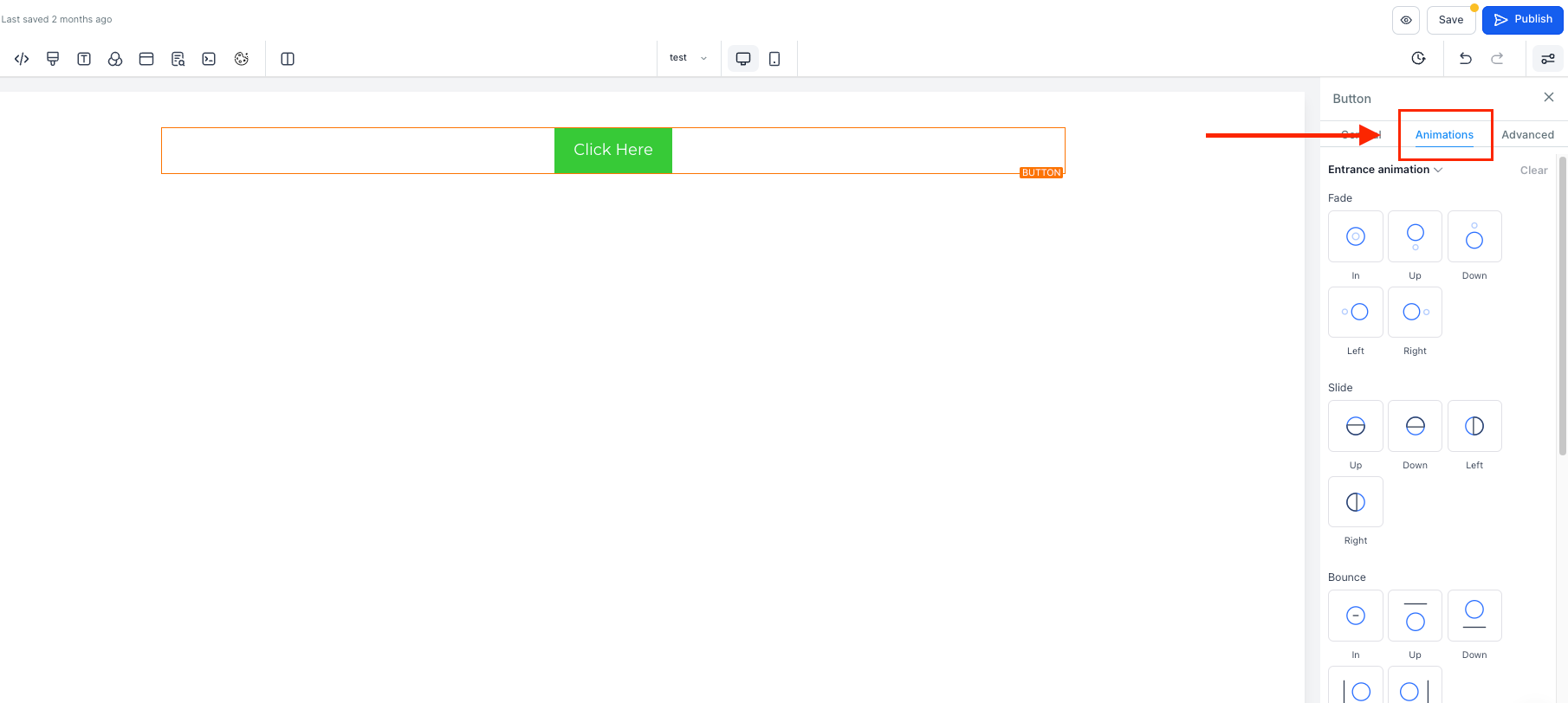
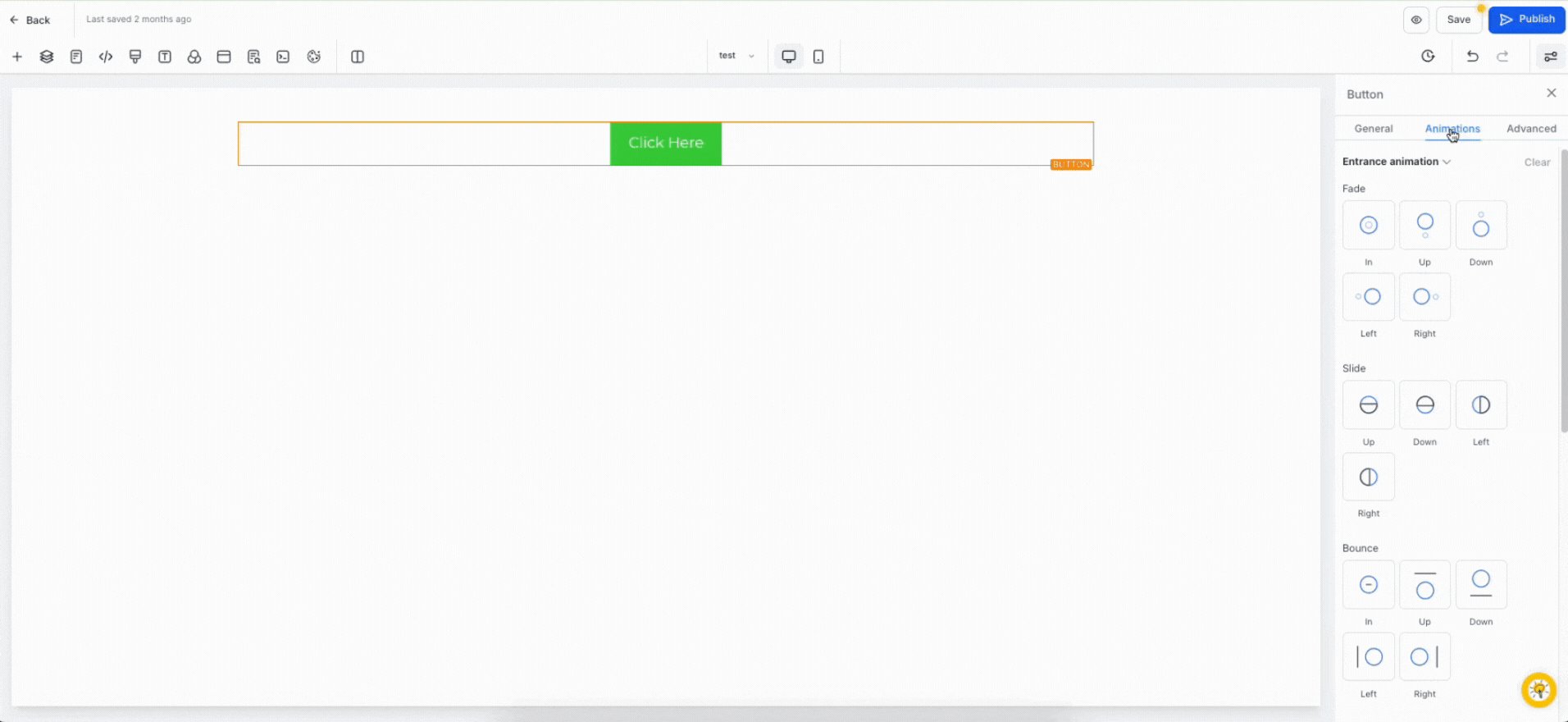
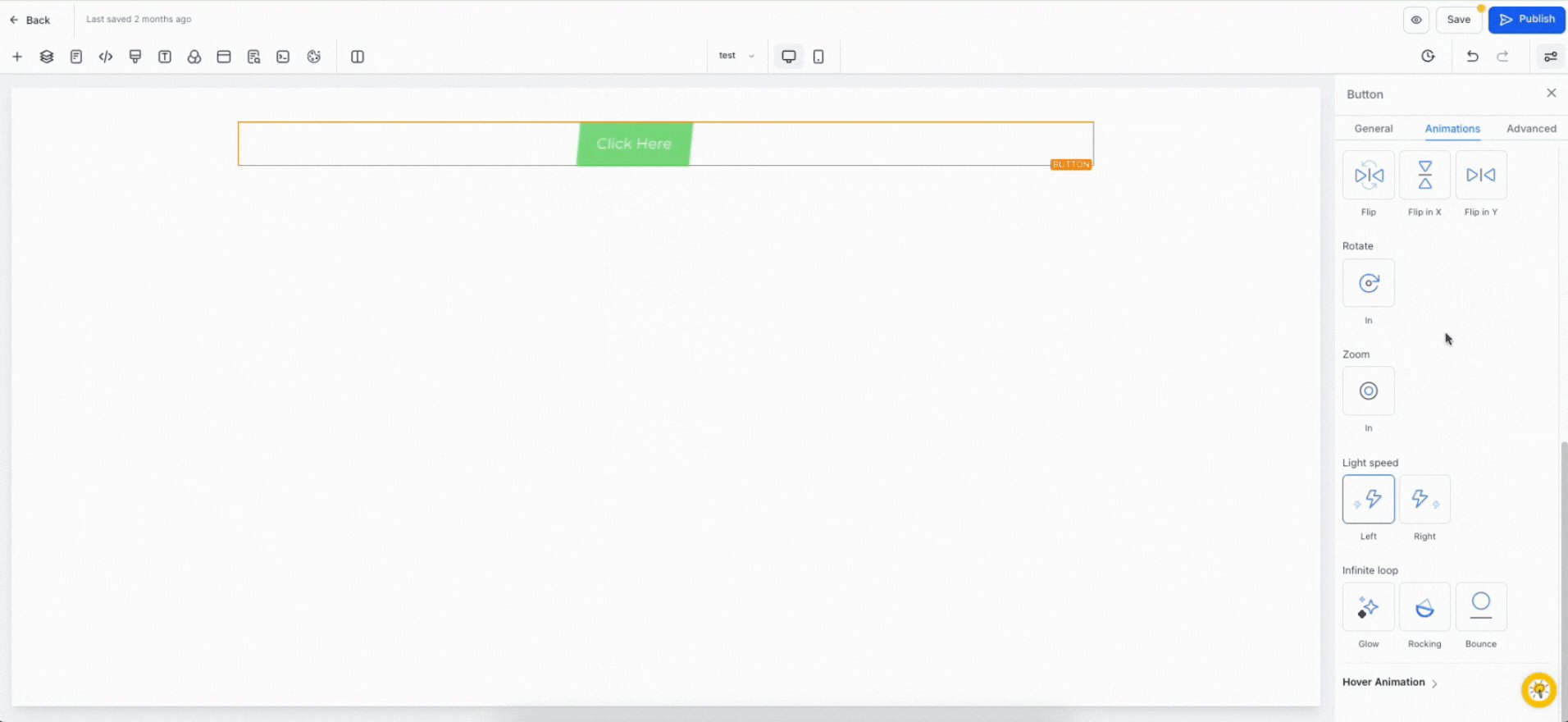
Navigate to the new animations tab in the style editor.

Pick from various entrance, hover, and loop animations such as fade, slide, bounce, rotate, and zoom.

View the effect directly on the builder page.
Save your changes and publish the page.